Embed Zoomable Image on Shopify
Learn how to embed your zoomable image on your Shopify product pages.
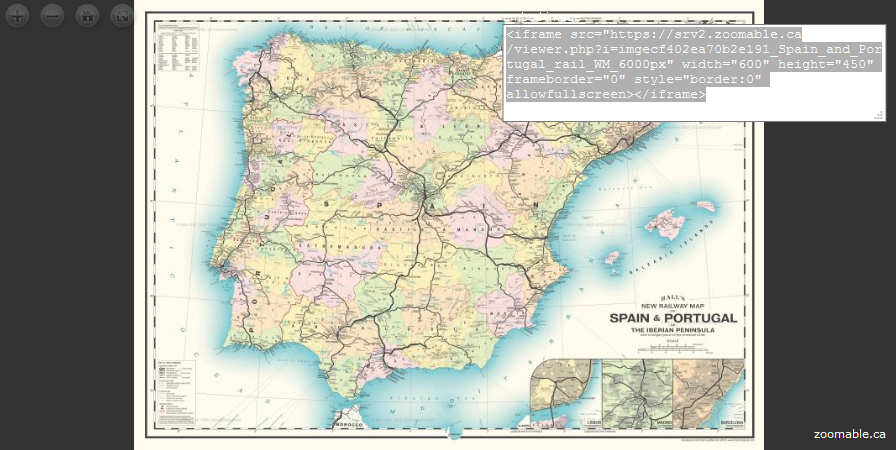
We'll use the image from our homepage as an example. If you haven't created one, give it a try! It's free and your users will appreciate the details.
Step 1: Copy the embed code from the embed image box.

Step 2: Open the product editor in your Shopify Dashboard.
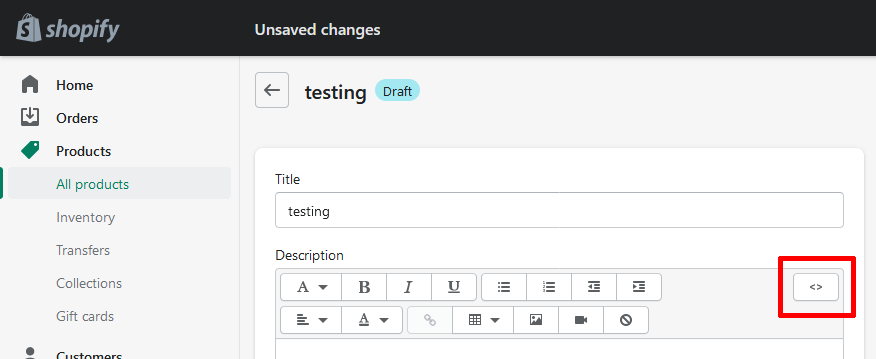
After opening up the product you want to edit, click the "View HTML" button over the top right corner of the text area (highlighted in red box below).
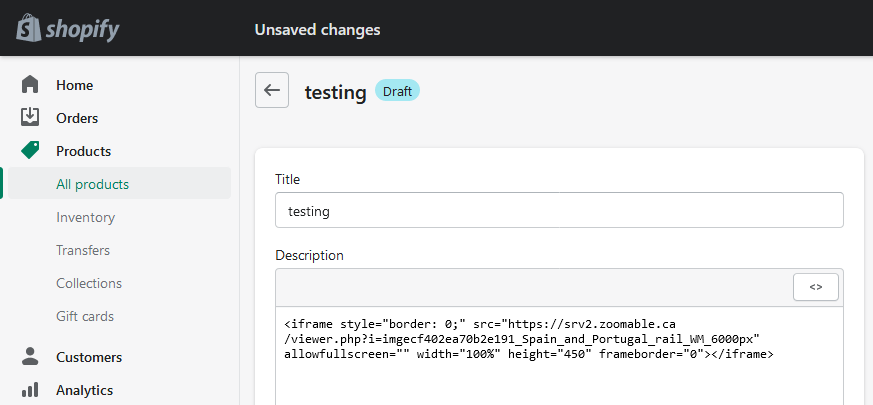
Step 3: Paste the embed code into the product description.

If needed, you can adjust the
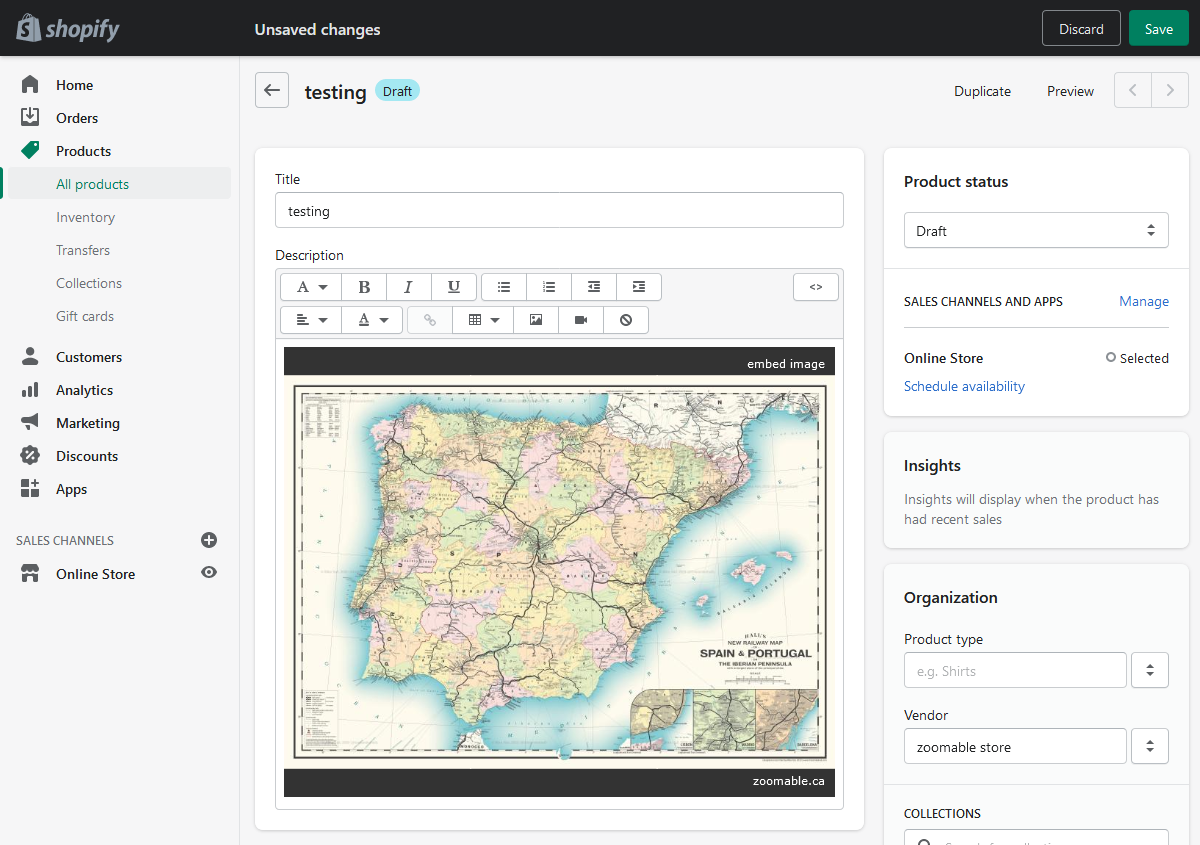
widthandheightaccordingly on the last line of the embed code.Step 4: Click the "View HTML" button again, and the image will be embedded automatically (as shown in the screenshot).

Click "Update" or "Save" to save the changes you made to the product. Then go ahead and view the product on your website to make sure the zoomable image is showing up properly.