Embed Zoomable Image on Adobe Portfolio
Learn how to embed your zoomable image on your Adobe Portfolio website.
We'll use the image from our homepage as an example. If you haven't created one, give it a try! It's free and your users will appreciate the details.
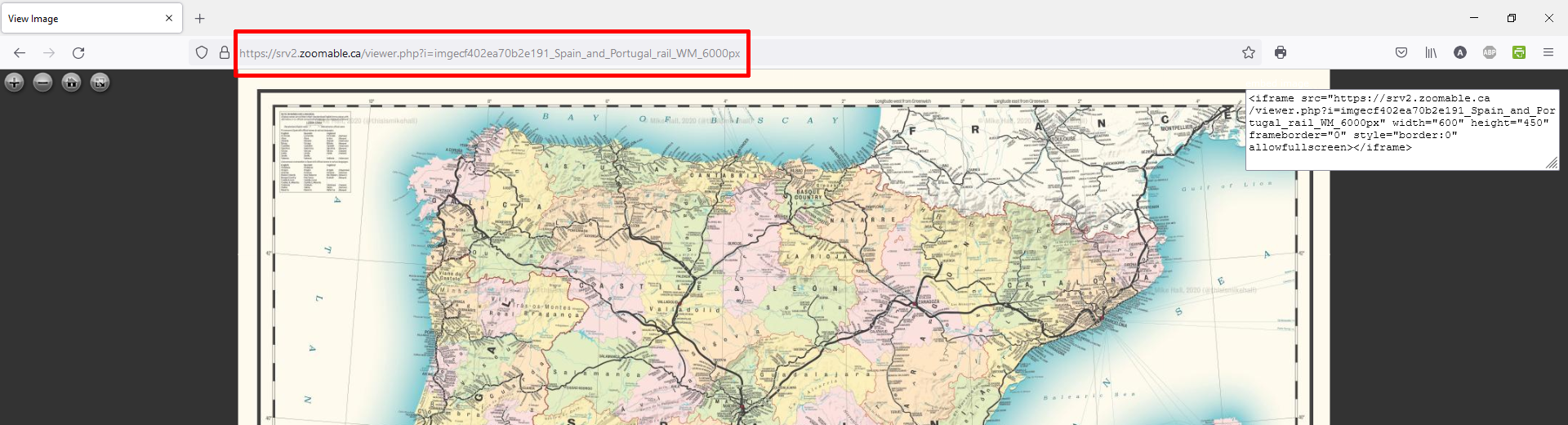
Step 1: Copy the address from the address bar at the top OR from the embed image box.

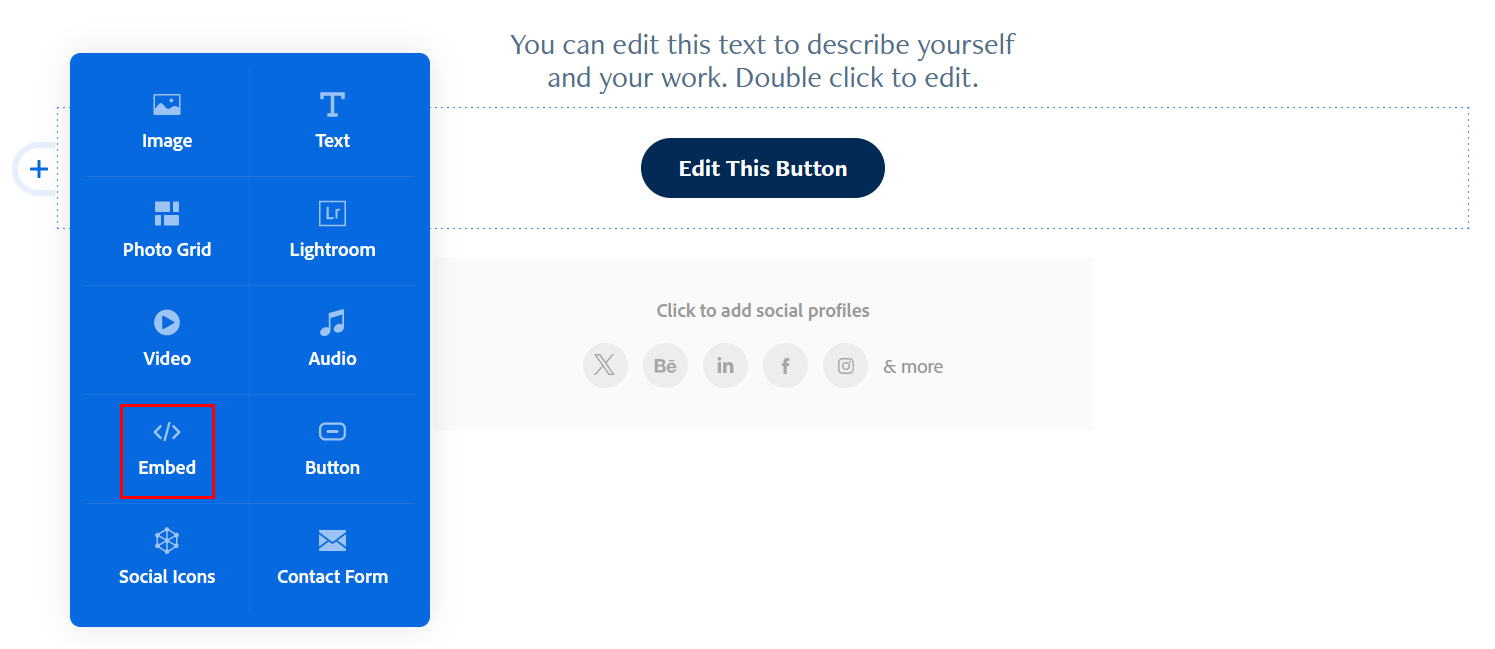
Step 2: In Adobe Portfolio, when creating a content block in the edit page, click on "Embed".

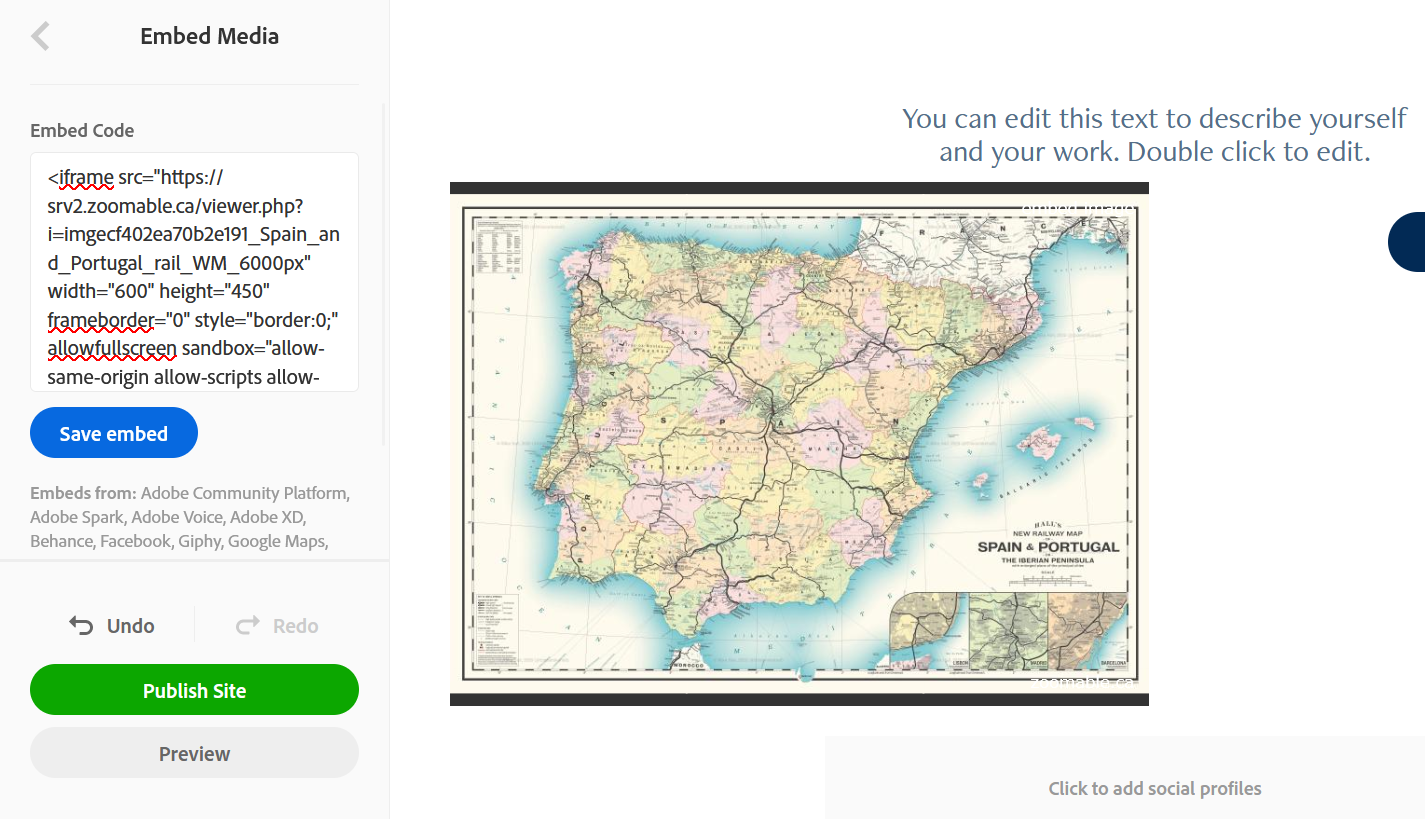
Step 3: Paste the code that you copied from Step 1 into the "Embed Code" textbox. Click "Save embed" to insert the image.

Voila! Zoomable image on your website. Easy right? If you have any questions, leave us a message and we'll help you out.