Annotations Editor
Make comments on your image easily.

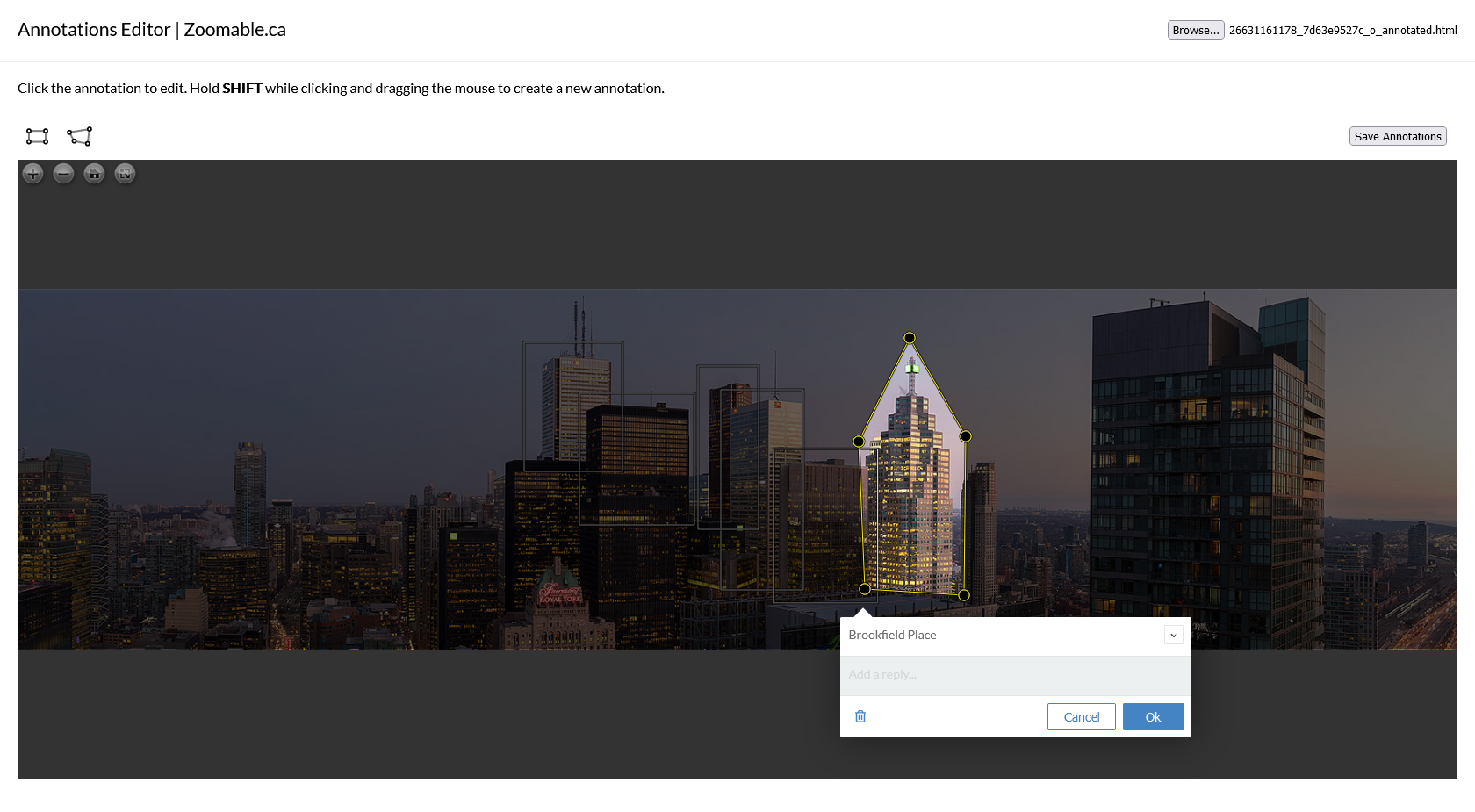
Screenshot of Annotations Editor.
This is an add-on for the following products only:
Make sure you have the said plugin installed before using this editor.
Demo (Read only)
Photo by Duncan Rawlinson on Flickr
Instructions
- Make sure you have a zoomable image ready (created from your Photoshop plugin), located in the Zoomable Export Output folder on your desktop.
-
After purchasing the editor, download and open the ZIP file. Make sure you download the correct version (see table below).
Product(s) File to download Zoomable for Photoshop annotations_editor.zip Zoomable for Desktop, Zoomable Batch, Zoomable for ImageJ annotations_editor_dzi.zip - Copy the editor file to the Zoomable Export Output folder on your desktop. Make sure the editor file and the zoomable image file are in the same folder.
- Open the editor file using your web browser (Chrome or Firefox), then use "Choose File" to open the zoomable image.
- That's it! You can now start annotating. Use the "Save Annotations" to save your work.
Frequently Asked Questions
- Can I edit the annotations again once they are saved to the file?
Yes you can! You can resume where you left off by opening the file that has the annotations. Note that if you have done custom work on it such as making changes outside of the editor, you might need to reapply them again afterwards. When in doubt, make sure you backup your work beforehand. - When I save the annotations, it saves the file in the Downloads folder. Can I save it elsewhere?
Yes, this can be done by changing your browser settings. You can change it back once you are done with the tool.
In Chrome:- Under settings, search "download"
- Enable "Ask where to save each file before downloading"
- Under settings, search "download"
- Under Downloads, select "Always ask you where to save files"
- Can I customize the annotations?
Yes, the editor is based on Annotorious, an open source JavaScript image annotation library. If you are a developer, please refer to the documentation on their website for details. - Can I add HTML tags in the comments?
Unfortunately, only plain text (no HTML tags) at this moment.