Embed Zoomable Image on WordPress
Learn how to embed your zoomable image on your Wordpress posts and pages.
We'll use the image from our Zoomable for Wordpress page as an example. If you haven't created one, give it a try! It's free and your users will appreciate the details.
Embed Zoomable Image using Embedly plugin
The fastest and easiest way to embed your zoomable image on your Wordpress site would be using a plugin called Embedly. It supports numerous media types including ours.
-
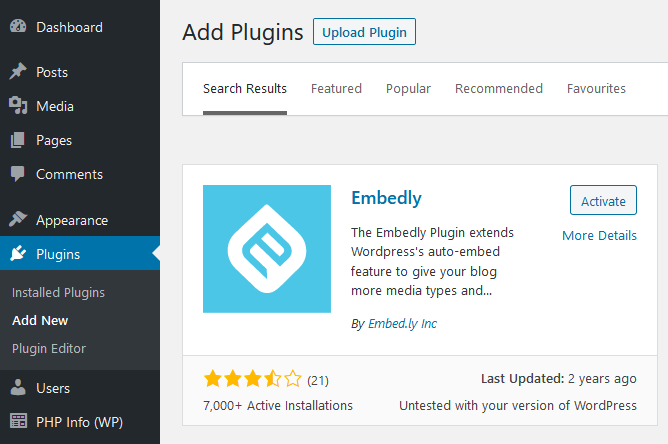
Step 1: Install and Activate Embedly plugin

In the WordPress Dashboard, under Plugins > Add New (as shown in the screenshot), install and activate Embedly plugin.
-
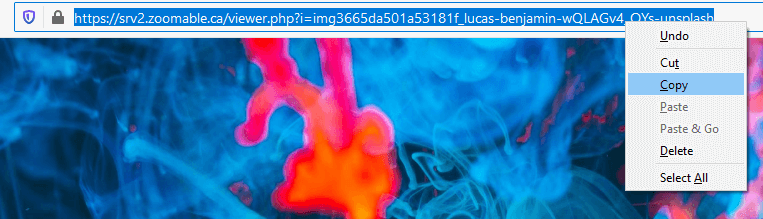
Step 2: Copy Zoomable Image link

Go to the zoomable image page. Copy the link in the address bar.
-
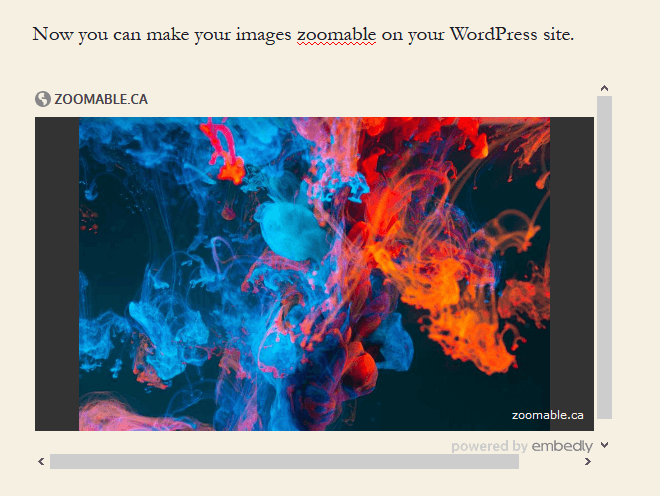
Step 3: Paste Zoomable Image link on your Post

Go back to WordPress, and edit the post that you want to embed the zoomable image. In the text editor, paste the link and the image will be embedded automatically (as shown in the screenshot). Don't forget to save the post to apply the changes.